I’m not a designer, but I spend as much time looking at web pages as the next guy. So I took interest when I came upon this post on font size by Wilson Miner, which in turn is inspired by the 100e2r (100% easy to read) standard by Oliver Reichenstein.
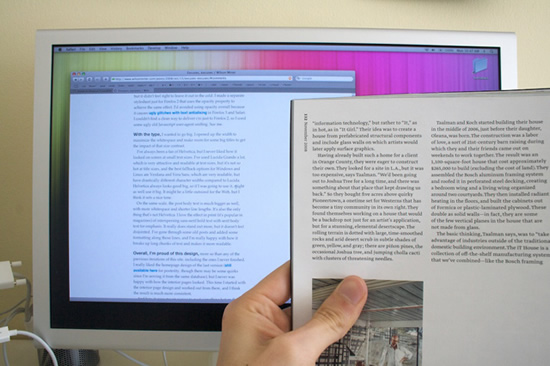
The basic idea is simple: we should have fonts at the "default" size, about 16px, no smaller. This is about the size of text in print, read at a reasonable distance (typically closer up than a screen):

Also it calls out low-contrast color schemes, which I think are mostly passe, and I will not insult you, my reader, by suggesting you don’t entirely agree. Because if you don’t agree, well, I’m afraid I’d have to use some strong words.
I think small fonts, low contrast, huge amounts of whitespace, are a side effect of the audience designers create for.
This makes me think of Modern Architecture:

This is a form of architecture popular for skyscapers and other dramatic structures, with their soaring heights and other such dramatic adjectives. These are buildings designed for someone looking at the building from five hundred feet away. They are not designed for occupants. But that’s okay, because the design isn’t sold to occupants, it is sold to people who look at the sketches and want to feel very dramatic.
Similarly, I think the design pattern of small fonts is something meant to appeal to shallow observation. By deemphasizing the text itself, the design is accentuated. Low-contrast text is even more obviously the domination of design over content. And it may very well look more professional and visually pleasing. But web design isn’t for making sites visually pleasing, it is for making the experience of the content more pleasing. Sites exist for their content, not their design.
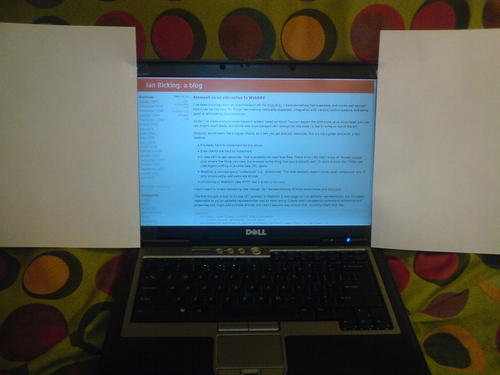
In 100e2r he also says let your text breathe. You need whitespace. If you view my site directly, you’ll notice I don’t have big white margins around my text. When you come to my site, it’s to see my words, and that’s what I’m going to give you! When I want to let my text breathe with lots of whitespace this is what I do:

Is a huge block of text hard to read? It is. And yeah, I’ve written articles like that. But the solution?
Similarly, it’s hard to read text if you don’t use paragraphs, but the solution isn’t to increase your line height until every line is like a paragraph of its own.
The solution to the drudgery of large swathes of text is:
- Make your blocks of text smaller.
- Use something other than paragraphs of text.
Throw in a list. Do some indentation. Toss in even a stupid picture. Personally I try to throw in code examples, because that’s how we roll on this blog.
That’s good writing, that’s content that is easy to read. It’s not easy to write, and I’m sure I miss the mark more often than not. But you can’t design your way to good content. If you want to write like this, if you want to let the flow of your text reflect the flow of your ideas, you need room. Huge margins don’t give you room. They are a crutch for poor writing, and not even a good crutch.
So in conclusion: modern design be damned!
Automatically generated list of related posts:
- Of Microformats and the Semantic Web I was talking a little with Daniel Krech (author of...
- A new way to deploy web applications Deployment is one of the things I like least about...
- The Web Server Benchmarking We Need Another WSGI web server benchmark was published. It’s a decent...
- The Shrinking Python Web Framework World When I was writing the summary of differences between WebOb...
- lxml: an underappreciated web scraping library When people think about web scraping in Python, they usually...
Ian — right on.
This reminded me of something I found when I was first working with HTML as a college freshman: http://www.poynton.com/notes/rants/Netscape_rant.html — it’s old and it took me a while to find it again but I really liked a lot of the basic ideas for usability that are contained in it and even now, looking back, some of the basic tenets still hold true. At one point, some people had this idea of the web as being populated with documents whose display you and your browser had quite a bit of control over: “I do not assume that I know what text size is best for your display and for your vision; instead, I assume that you know how to set your browser for your own choice.”
Indeed — I could see the idea of 16 pt. font being acceptable if one must pick a default, but designs shouldn’t break when I make the text smaller because I want to see more in a given area and can tolerate a smaller font… indeed, if you’ve done something that breaks when I change the font size, it seems to me you’re thinking of web design too much like print design where the borders are fixed and the media is always the same size — the size you, the designer decide on at the outset
Clearly this fails — sometimes I’m on my 13 in. laptop. Others I’m at my desk, staring at a bigger, wider screen that I sit further away from. I assure you, pages look very different on both of those displays… but they should both be able to look good and be usable… without making me do too much work each time I want to use them to their fullest.
It really doesn’t seem like it’s that hard of a concept and I don’t mean to sound like I’m saying anything novel — all I’m saying is that it seems amazing to me that it’s so often missed.
I have had people say about my blog, “Man, them’s some big arse fonts!” I feel justified now.
All good points and well put. However, large font and contrast are not the only things that help readability. The amount of words on a line plays a big part to. It is said that there should be about 10-12 words in a line.
Actually you should not rely on pixels units if you want to define a fixed size for the reader. Point (pt) is used for typography, and css allows to use points. Pixel dimensions vary with resolution, point units can be converted to centimeters. Nowadays most screen display around 100dpi, 10 years ago it was near 75dpi; my laptop has a 15″4 screen @1680×1050: that’s 128dpi. Thus, 16px are smaller on my screen than many others, whereas 12pt (should) result in the exact same size.
Usually web design involves to play with images, so we end up sizing the text with the same units: pixels. But for pure text, “pt” is more reliable (as well as “em” for controlling width relative to text).
Left and right margins are still nice. I think it’s also easier to read text in somewhat narrow columns, like what Kamil said. In that case, the max width of the paragraphs (or content container) should be specified. Margins may appear for people with very large screens. People typically have very large screens so that they can view windows side by side, not so that they can read wide-columned text (-:
otherwise, great post. small fonts and poor contrast are terribly inconvenient. in firefox when i make text larger it often increases paragraph width so that i have to scroll. not quite the right solution…
I read your posts using RSS reader for last years, so design changes are mostly not a big issue unless you change feed :)
The point of margin whitespace is so that the text isn’t all crowded together and so the columns don’t get too wide. I’m keeping my browser at the size it needs to be for viewing most pages, some of which are very wide. When a page doesn’t need to be wide and has text across the whole screen it becomes harder to read because I have to track my eyes all the way back across (and hopefully not lose my line).
You could argue that I can just resize my browser just like I can resize my fonts, but I can’t have the browser be different sizes for different tabs.
It’s amazing how even the font choice can (size being slightly less relevant) can immediately relax the eyes – I was just comparing your site with others…
Cheers, Piers Harding.
Awesome, I agree completely.
I also hate attempts at space-design that result in pages that have to be viewed in a wide window, else you lose the right column of stuff. Even if someone has a big screen, do you really expect them to have the browser window open to full-screen? Sadly, most people probably do, but I’m not sure whether this is from ignorance/defaults or because they’ve been pushed into it by wide designs.
I wonder whether the growth in mobile-reading will change things?
But that’s the thing… a web page/site should, IMHO, use all the space it is given. If I want to make it 3360px wide (and have the screen space to do so) I should be able to do it and the design should respect my sizing and use it reasonably well.
I’ll grant some notion of minimum spacing — I don’t expect an average page to look good in a 100px wide window, for example — but 800px is clearly too big, so it can go too far…but to limit the maximum width seems to be enforcing old-media ideas on what should be seen as a fundamentally new medium with many new rules. Sure text gets hard to read (for many people) when the rows become really wide — but it’s less of an issue for some and there are even legitimate uses for it from time to time and there’s no reason other than style-nannyism to enforce maximum widths.
Moreover, maximum widths are constraints of hard-copy pages, much more so than they are of web browsers because a browser will have different window sizes and the max size is effectively huge but may be tiny, all for the same document (seen on different screens). Compare that to a print-page being laid out for a magazine — it is designed for one size and that page will always be that size, regardless of who’s reading it or where they’re reading it, once it’s in it’s published form.
Yes, my idea breaks with a lot of what’s standard practice for many web designers, but that’s just the point — they’re doing it wrong and depriving us all of one of the things that makes the web so cool — it’s supposed to be flexible and browser/screen/environment agnostic. And for a good reason — there are many different screens out there!
Which seems better — A) designs that accept/use only one window width (below which they force horizontal scrolling) and above which they pad with ever-increasing white space, ensuring some amount of vertical scrolling because content can’t use the available width. or
B) Designs that use as much of the width they’re given so that the user can decide how they want to use their screen real estate?
From a user’s perspective, I like the latter.
whoa– cool. i get it. it’s the open source mantra: give the user control.
the problem of how wide to users want to read should not be answered by the server–should every server know that about every user?–but by the client. it should be a browser preference.
the only problem with user ownership is user responsibility. i love using emacs (total customization of keys and macros), but i have gotten used to my webpages looking “right” with minimal effort on my part. also, sometimes the server knows more about how its website should look than the user, especially when it’s more than a blog and has specific kind of data.
Arguably my blog is too wide, though it depends some on the window and browser. I’m not certain this is the right layout. But it doesn’t just depend on the browser, it also depends on the post. There is no inappropriately wide space to present code, for instance. Or if you have a many-level list, greater width is almost certainly better. Or tables.
An ideal situation is one where the author could make choices about the layout based on the content (typically per-page). This is how print layout works, after all. They might get 10-12 words per line, but there’s also a lot of work put forth to make sure that isn’t 2-3 words on some lines, with hyphenation, image size, margins, and a variety of tweaks that can make the layout work better. Computer print is seldom handled like this, and there’s a limit to how much work you can put forth at all due to the reading environment that you can’t control (though I’m sure every developer and designer has encountered pressure to use images or PDF to achieve print-like consistency).
The appropriate compromises for computers aren’t the same as print, IMHO. Maybe 10-12 words per line is best, but it might be better to increase that amount to avoid some common situations where layout falls apart. There is some very unreadable content out there, made so because it’s been squeezed into whitespace-loving templates.
Maybe the best solution would be content authoring tools with conventions for breaking out of constraints. E.g., the ability to put
<div class="wide">around any content. I’m sure there’s applications that allow this explicitly, but they are few and far between.I’ve been told my site is visually striking, and yet I spent almost the entirety of my design efforts in obsessing over how to make it more readable and less cluttered. You can have both. You just have to care about both.
Frankly I found this rant one-sided and somewhat ignorant. (And the comments are even more depressing.) Design is not making things pretty. Design is not lipstick. Design is making things work well.
The solution to sites designed with too much focus on visuals is not to renounce design altogether and party like it’s 1996.
Ted:
If every page had its own window that might be a fine argument, but tabbed browsing defeats this point. I am not going to resize my browser every time I switch a tab and not every page presents the same amount of different types of content at once (one, two, three columns, with different amounts of content, etc.). So I am going to routinely give pages more space than I would consider the ideal.
And if you wanted to make your argument honestly, you would have to argue that each site should also give every reader a way to adjust line-heigh to their preferences.
Sorry, but heaps of research on the readability of text makes a solid argument in favour of certain things that you can’t hand-wave away with a “old-media ideas in a fundamentally new medium” platitude unless you also supply new eyes and brains to go with the new medium.
Ian,
I could not agree more. I am constantly adjusting the font size to something I can read. Of course I have the problem of aging eyes which does not help.
My other pet peeve — whitish or light grey text on a dark background. I launch a personal crusade on the issue every time I see a web design of that nature. I know it is all the Matrix vogue to have such designs, sigh. The Wachowski brothers should be marched to Troy, Ohio, tied to a Linotype machine and shot.
> My other pet peeve — whitish or light grey text on a dark background. I launch a personal crusade on the issue every time I see a web design of that nature. I know it is all the Matrix vogue to have such designs, sigh. The Wachowski brothers should be marched to Troy, Ohio, tied to a Linotype machine and shot.
Personally, I find light on dark to be much more readable than dark on light. My bias perhaps comes from two sources: my experience dealing with projectors, and my tendency to surf late at night.
On projected media, light colors tend to bleed into darker areas, so the dark text gets swallowed by the light background surrounding it. I especially noticed this on my high school’s large LCD (which, granted, is not run by a projector) screen, which displays announcements and such before school. People generally had difficulty reading the blue-on-yellow pages, but yellow-on-blue was always fine.
The other is a bit more subjective to lifestyle choices – when I’ve been using my computer in a darkish room, with dark-schemed terminal, editor, and everything else, a sudden switch over to a white-backgrounded website does terrible things to my pupils. Keeping everything light, to avoid that, causes undue stress on my eyes, and I get headaches and have a hard time keeping focus.
tl;dr: Some of us do it for reasons beyond fashion.
Amusingly, white space in print is not a modern design feature. It’s the result of centuries of typesetting history. Wide text and especially the concept of a fluid layout are fairly modern and are rather specific to digital media.
White space can be (and often is) abused, but it isn’t inherently evil. People just need to learn how to use it properly. Unfortunately, the web is not currently capable of an ideal solution, so we’ve mostly degenerated to arguing about fixed, fluid, and elastic layouts.
Very Nice!
The images displayed in this blog are thought provoking and mesmerizing.Your observations regarding fonts, color contrasts, and white spaces is quiet interesting especially from the standpoint of a web master. I agree with you completely because that content of the web site is more important than the visual aspect. To make your content readable it is always a good idea to use bullets and numbering and create appropriate spaces (or whitespaces) between paragraphs. I think the aim is to make your content flow easily as opposed to too much overcrowding of words. Nevertless, your suggestions are welcome and make sense.
Ian, first i like to thank you for this useful post. You have mentioned few important areas of web design. I think a web site is not only for eye comfort and viewing pleasure, but also for visitors useful needs. The goal of a website designers must concentrate on how long the visitor stays at the website. So a good design, font size, color, contrast plays a vital role in designing because visitor may involved with the design as well as content. But this factors must not play as important role that visitor might be out of track and instead of looking at the content he might be busy with its design.
Nice and Informative post!!!. I really enjoyed it what i have read so far.
Great post, Ian. Keeping fonts regular size and maximum contrast makes your content accessible to a significant percentage of people who have mild visual impairment. Great work, thanks!